アクセシビリティとは?
アクセシビリティ(Accessibility)とは、直訳すると「近づきやすさ」や「利用のしやすさ」となり、誰もが物理的、認知的、言語的な制約に関係なく、製品やサービス、環境を利用できる度合いのことです。SDGsの原則にも掲げる「誰一人取り残さない」社会の実現のためにも、重要視されているキーワードのひとつです。高度情報化社会である今、すべての人が平等に生活・共生するためには、サービスや製品のみならず、ウェブアクセシビリティの向上も欠かせません。
さらに、2024年4月1日より障害者差別解消法の改正が施行され、「合理的配慮の提供」が民間事業者にも義務化されました。これを機に、よりアクセシビリティを意識した環境の整備が急務と感じた企業も多いのではないでしょうか。
今回は、アクセシビリティとは何かをわかりやすく解説するとともに、法改正に伴い企業がすべき対応について具体例を交えて説明します。
ウェブアクセシビリティとは
ウェブアクセシビリティとは、Web上のコンテンツやサイトがあらゆるユーザーにとって利用しやすいよう設計されていることやその度合いのことです。例えば、文字が小さく見えにくいWebサイトは「アクセシビリティが確保されていない」といえます。
現代社会においてWebは欠かせない情報源の一つであり、高齢者や障害をもつ人なども等しく情報を入手できることが望まれます。すでにアメリカやヨーロッパをはじめ、多くの国ではウェブアクセシビリティの確保が義務化されており、日本でもアクセシビリティへの対応を進める企業が増えています。
なお、デジタル庁では、「誰一人取り残されない、人にやさしいデジタル化社会の実現」を目指すとして、ウェブアクセシビリティの向上を推進しています。ウェブアクセシビリティの考え方や取り組み方のポイントを解説したゼロから学べる初心者向けのガイドブックも公開中です。
ウェブアクセシビリティ向上のための具体例
ウェブアクセシビリティの主な例は次のとおりです。
●サイト内の動画に字幕をつける
●色の組み合わせに配慮し、コントラスト比を高くする
●キーボードだけで操作できるようにする
●画像には代替テキスト(alt属性)をつける
●音声読み上げ機能を搭載する
ユーザビリティとの違い
アクセシビリティに類似した言葉としてユーザビリティがあげられます。ユーザビリティとは、ユーザーにとっての製品・サービスの使いやすさや、それに伴う満足度のことです。これらの違いは対象者にあります。
ウェブアクセシビリティでは年齢・性別・健康状態などを問わず、幅広いユーザーを対象としています。対してユーザビリティでは、商品・サービスを利用する特定の利用者層が対象です。
ウェブアクセシビリティ対応は義務化されたのか?
2024年4月1日の障害者差別解消法の改正をうけて、民間事業者もアクセシビリティの改善対応が急務であるという社会的風潮がみられます。しかし、結論から述べると、ウェブアクセシビリティ自体が義務化されたわけではないため、Webサイトやサービスの運営について早急に変更や対応を求められているものではありません。ではなぜ今、アクセシビリティが注目されているのでしょうか。

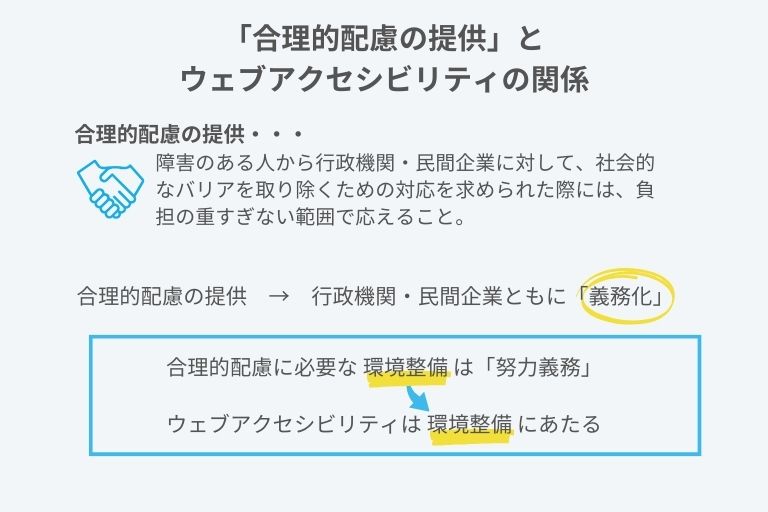
障害者差別解消法の改正では、これまで民間企業は努力義務とされてきた「合理的配慮の提供」が義務化されました。内閣府の提供する資料によれば、合理的配慮の提供とは、具体的に以下の内容を指します。
① 行政機関等と事業者が、
② その事務・事業を行うに当たり、
③ 個々の場面で、障害者から「社会的なバリアを取り除いてほしい」旨の意思の表明があった場合に
④ その実施に伴う負担が過重でないときに
⑤ 社会的なバリアを取り除くために必要かつ合理的な配慮を講ずること
引用:リーフレット「令和6年4月1日から合理的配慮の提供が義務化されます!」|内閣府
合理的配慮の提供は義務化されましたが、合理的配慮に必要な環境整備は「努力義務」とされています。ウェブアクセシビリティを含む情報アクセシビリティは合理的配慮に必要な環境整備の一つと捉えられているため、まさに注目が高まっているのです。
ウェブアクセシビリティ対応による企業のメリット
スマホやインターネットが普及した現代においては、Webコンテンツを利用するユーザーの「使いづらい」「できない」の解消は、多くのメリットがあげられます。また、ウェブアクセシビリティが高いほど、多様な人々が情報やサービスにアクセスできるようになります。ユーザーのウェルビーイングを高め、社会的な貢献にもつながるでしょう。
ウェブアクセシビリティ対応によるメリットの一例は次のとおりです。
●新規顧客の開拓
●ユーザーエクスペリエンス(UX)の向上
●顧客満足度の向上
●企業イメージの向上
●Webコンテンツの品質向上
●SEO対策
●クレーム・訴訟などのトラブル防止
●ESG・CRS対策
ウェブアクセシビリティ導入手順
ここからはウェブアクセシビリティに焦点をあてて、導入の進め方や注意点を紹介します。
アクセシビリティのガイドラインに沿って進める
ウェブアクセシビリティを確保するためには、あらゆる障害特性や利用者の状況を把握して対応しなければなりません。そこで、網羅的に対応できるようにするために以下のような国際規格やガイドラインが用意されています。
- WCAG
世界中で標準的に用いられている実施基準 - JIS X 8341-3
8341(やさしい)の語呂合わせが特徴的な日本国内規格
今は改正により、どちらも技術的には同じ内容へと変わっています。したがって、方針の策定にはどちらの規格を基準としても問題ないといえます。
アクセシビリティの方針を定める
アクセシビリティ方針を決める際には、あわせて対象範囲と適合レベル・対応度を明記します。
- 対象範囲
Webサイトやアプリケーション全体を範囲とするほか、ドメイン名・サブドメイン名を明記する場合も多い。対象外の部分が客観的にわかるように示す必要がある。 - 適合レベル・対応度
現行の「JIS X 8341-3:2016」では61項目のうち、いくつの基準を満たしているかに応じて、A・AA・AAAの3つの適合レベルに分けられる。総務省が公開した「みんなの公共サイト運用ガイドライン」によれば、AAに適合させることが推奨されている。
可能であれば、目標の達成期限や担当部署名、現状の課題点なども併記します。
参考:総務省|情報バリアフリー環境の整備|みんなの公共サイト運用ガイドライン(2024年版)
アクセシビリティ品質の試験と結果の公開を行う
数百もの項目をひとつひとつチェックし、自社のWebコンテンツのアクセシビリティ品質が目標レベルに達しているか確認します。総務省が開発・提供するアクセシビリティ評価ツール「miChecker」を補助的に活用するほか、WAIC提供の「実装チェックリスト」を参考にするのもよいでしょう。
しかし、ウェブアクセシビリティの試験はかなりの工数・労力を要するため、コンサルティング会社などの外部機関に検査を委託することも有効手段のひとつです。
試験結果は公開し、基準を満たせなかったコンテンツについても削除せずに改善をしていきましょう。一度にすべての基準に準拠する必要はありません。できることから少しずつ取り組み、アクセシビリティに取り組む企業文化を構築していきましょう。
参考:総務省|情報バリアフリー環境の整備|みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.3.1
参考:JIS X 8341-3:2016 試験実施ガイドライン|WAIC
アクセシビリティへの理解を深め、環境整備をはじめよう
合理的配慮の提供を行うための環境整備として、今一度、自社の商品やサービスのアクセシビリティを見直してみましょう。アクセシビリティ=障害のある方への対応ということではなく、年齢や利用環境にかかわらず、あらゆる状況に対応し、すべての人が平等にサービスの恩恵を受けられるということが大切です。自社のウェブアクセシビリティを向上させることは、新たな顧客の開拓や企業価値を高めることにもつながるでしょう。
ウェブアクセシビリティの品質の確保には、方針・制作・試験・更新のPDCAを継続的に回し続けなければなりません。チェックツールなどを利用し、目指す基準を満たしているかを確認していきますが、目視などの人の目によるチェックが欠かせない部分もあります。評価・対策には専門的な知識も必要な場合もあり、自社のみでの改善取り組みでは課題が増えてくるケースも多いでしょう。
株式会社UPDATERではパートナー企業とともに、ウェブアクセシビリティの向上に務める企業様をサポートしています。「何から始めたらいいかわからない」「自社で進めてみたが検証に手がかかる」などの課題に適切にお応えします。ぜひお問い合わせください。